Motivation
While using Velog widgets, I wanted to display the latest posts from my GitHub blog in my README.
Based on that idea, I decided to create this widget.
Development Process
The Velog widget used GraphQL to fetch data, but it was challenging to find a similar API for GitHub pages.
So, I decided to use Rss Feed to retrieve the data.
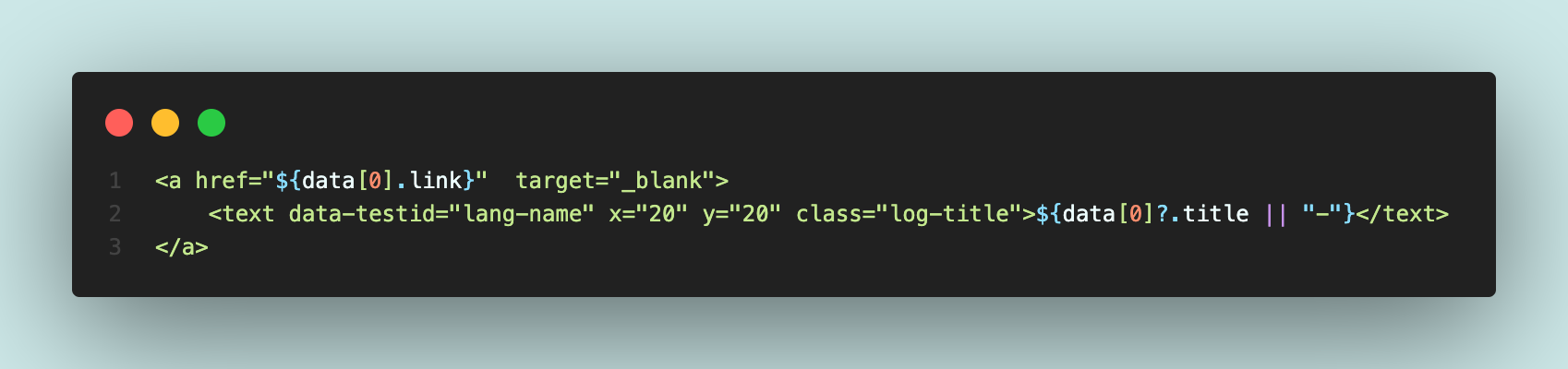
I converted the fetched data from Rss to Json and inserted it into an SVG.
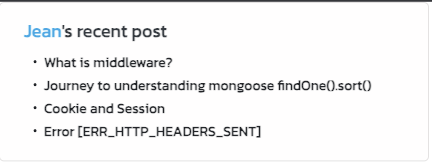
When I tested it locally, the widget displayed the recent data correctly, and the links worked as expected.
I used Vercel as the web server.
1
[](<YOUR BLOG URL>)
You can use the above code to embed the widget.
Troubleshooting
GraphQL
I was initially confused when I opened the source code.
I had no knowledge of GraphQL, and it seemed unfamiliar to me.
So, I quickly went to learn about GraphQL through tutorials and found it relatively easy to understand.
Rss to Json
When I looked at the RSS data, I tried using XML to JSON libraries.
However, I encountered the “Non-whitespace before first tag” error regardless of which libraries I used.
Eventually, I found and used the rss to json library to resolve the issue.
Vercel
I tried using Vercel for the first time, and fortunately, the setup wasn’t too difficult.
Initially, I deployed following another person’s blog, but I kept encountering a 500 error.
So I referred to a tutorial video to help me with the deployment.
References
eungyeole’s velog-readme-stats
MoonJuhan’s tistory-readme-stats