Migrate from utteranc to giscus
I created a GitHub blog with the help of the blog.
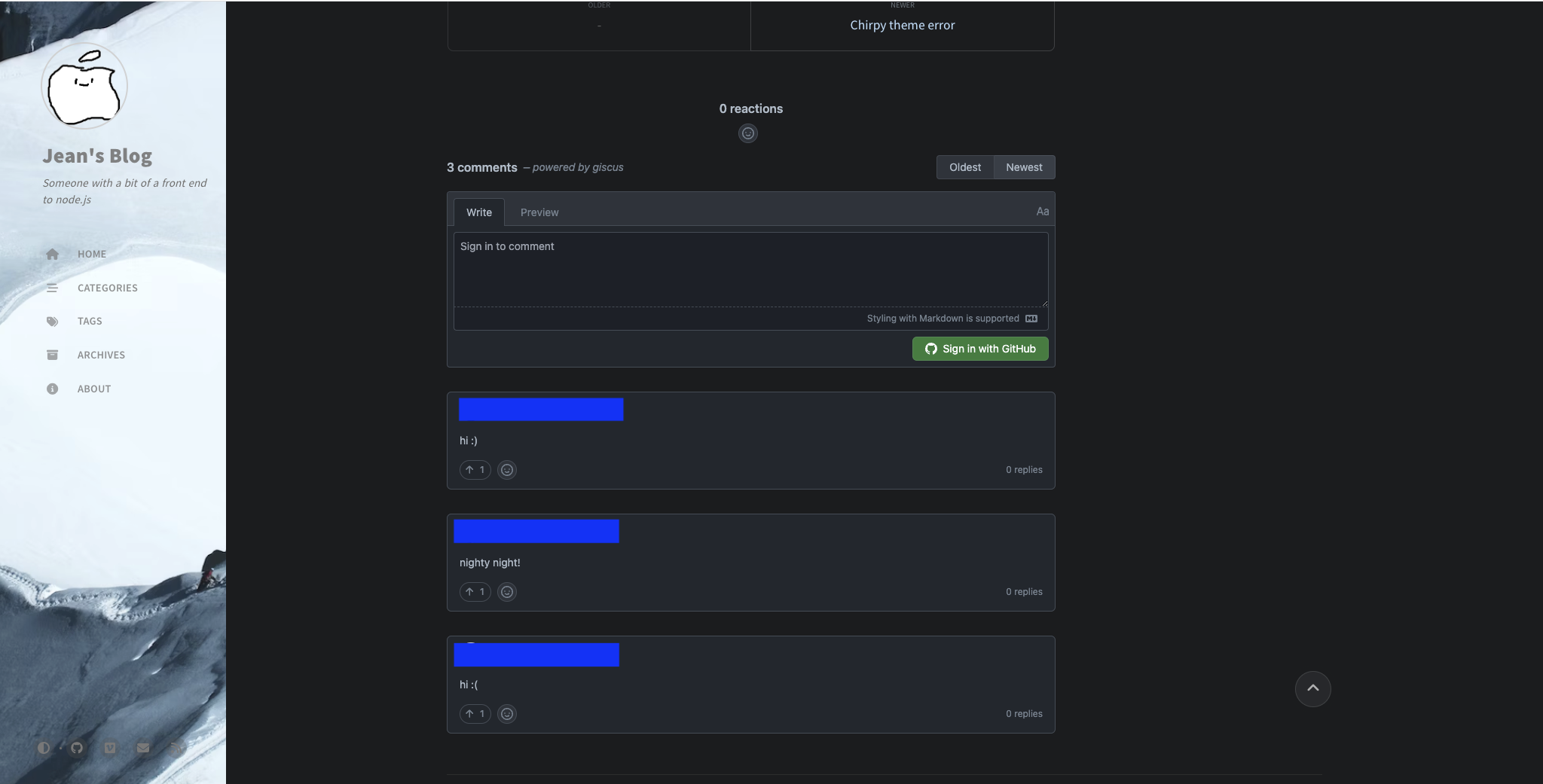
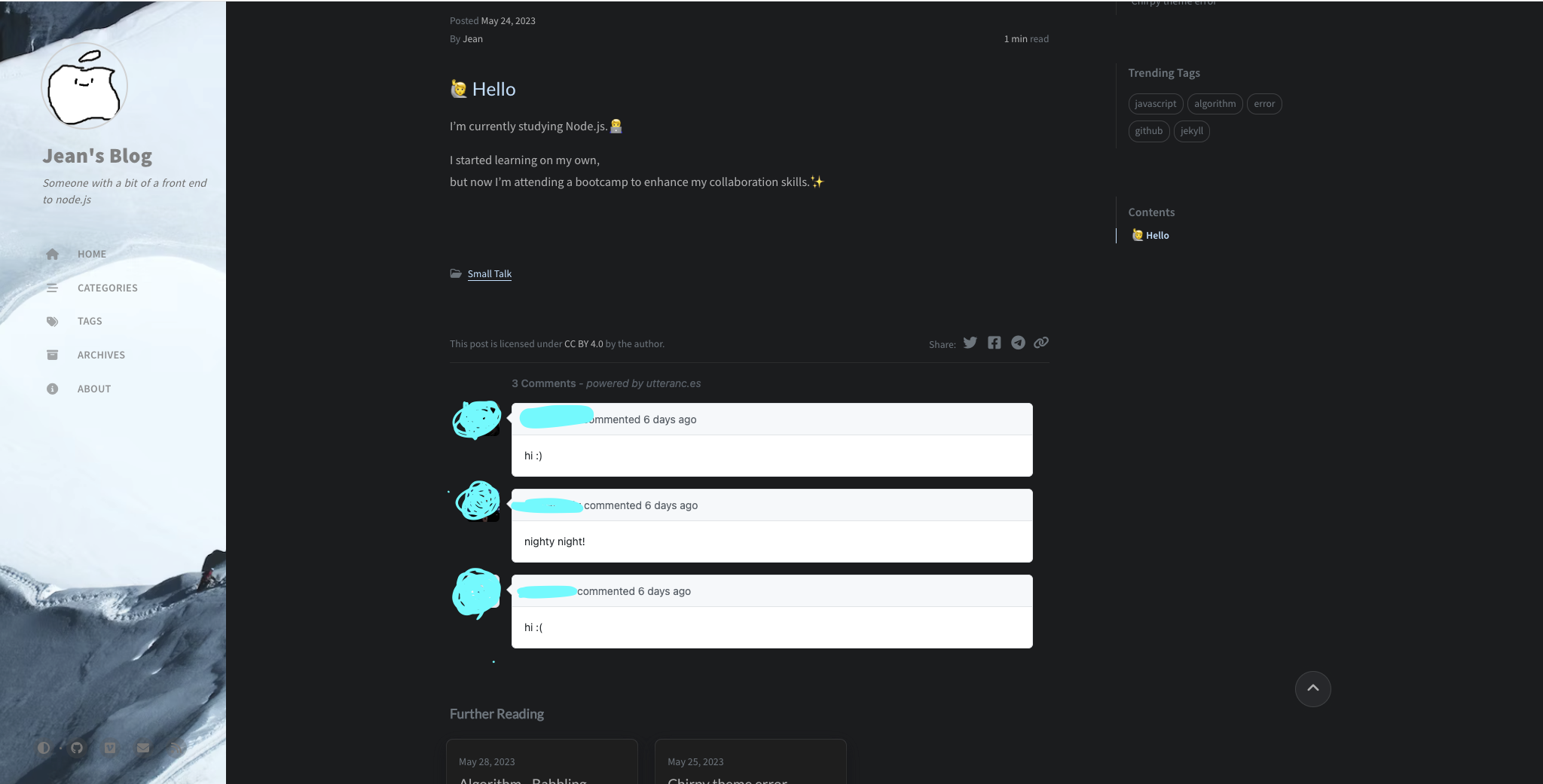
However, I noticed that the comments were in white mode even when the dark mode was enabled.  I was considering digging into the JavaScript code to make the necessary changes when a former team member introduced me to using giscus for commenting.
I was considering digging into the JavaScript code to make the necessary changes when a former team member introduced me to using giscus for commenting.
 It turned out to be much simpler than I thought, and using discussions instead of issues seemed like a better option.
It turned out to be much simpler than I thought, and using discussions instead of issues seemed like a better option.
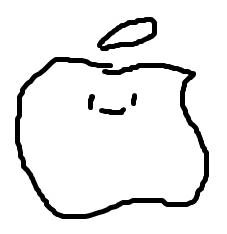
So, I decided to migrate from utteranc to giscus.
Setting up Discussions category
First, go to Settings -> General -> Feature -> Discussions in the blog repository.
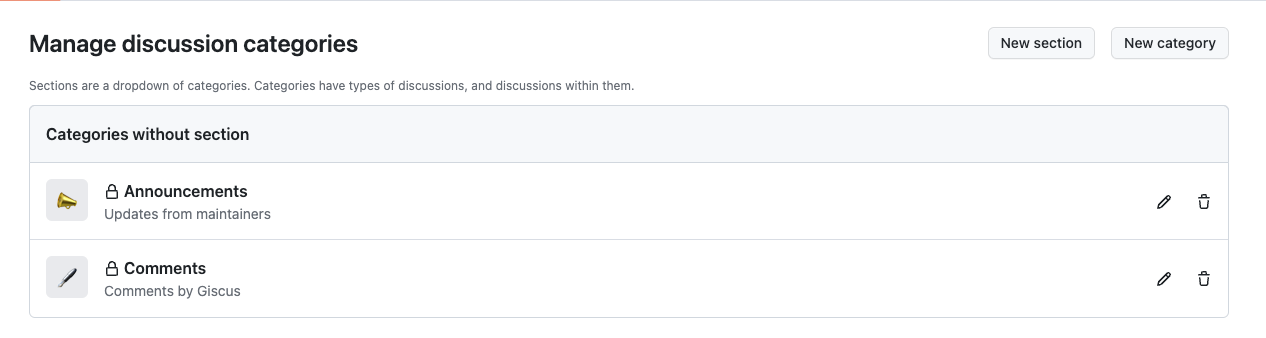
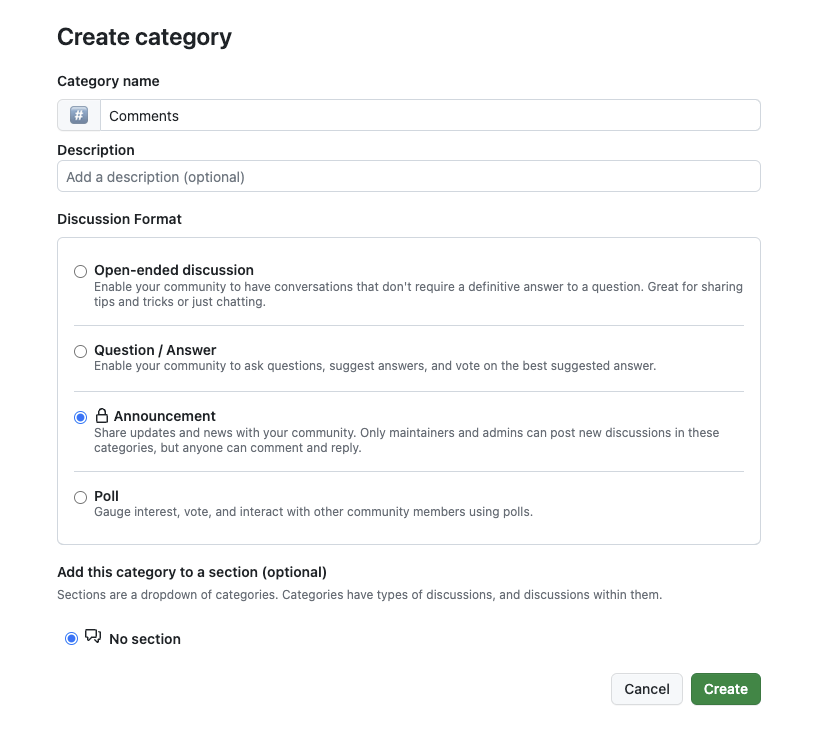
Then, create a category in Discussions.  Set the format to Announcement.
Set the format to Announcement. 
Giscus Configuration
Configure giscus according to your preferences.
Set the mapping to pathname and enter the category you created earlier.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<script
src="https://giscus.app/client.js"
data-repo="[ENTER REPO HERE]"
data-repo-id="[ENTER REPO ID HERE]"
data-category="[ENTER CATEGORY NAME HERE]"
data-category-id="[ENTER CATEGORY ID HERE]"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="en"
crossorigin="anonymous"
async
></script>
Make sure to keep a copy of this code.
Navigate to _config.yml and update the following section:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
comments:
active: giscus # The global switch for posts comments, e.g., 'disqus'. Keep it empty means disable
# The active options are as follows:
disqus:
shortname: # fill with the Disqus shortname. › https://help.disqus.com/en/articles/1717111-what-s-a-shortname
# utterances settings › https://utteranc.es/
utterances:
repo: # <gh-username>/<repo>
issue_term: # < url | pathname | title | ...>
# Giscus options › https://giscus.app
giscus:
repo: JW01987/JW01987.github.io # <gh-username>/<repo>
repo_id:
category:
category_id:
mapping: "pathname" # optional, default to 'pathname'
input_position: "top" # optional, default to 'bottom'
lang: # optional, default to the value of `site.lang`
reactions_enabled: "1" # optional, default to the value of `1`
Fill in the details for the giscus section.
If you want to change the theme for dark mode or light mode,
you can modify the following code in _includes/comments/giscus.html:
1
2
3
4
5
6
7
<!-- https://giscus.app/ -->
<script type="text/javascript">
(function () {
const origin = 'https://giscus.app';
const iframe = 'iframe.giscus-frame';
const lightTheme = 'light'; // Light theme
const darkTheme = 'dark_dimmed'; // Dark theme
Simply update the relevant code to make the desired changes.
If left unmodified, the default code will be used, and no additional configuration is necessary.
Migration Process
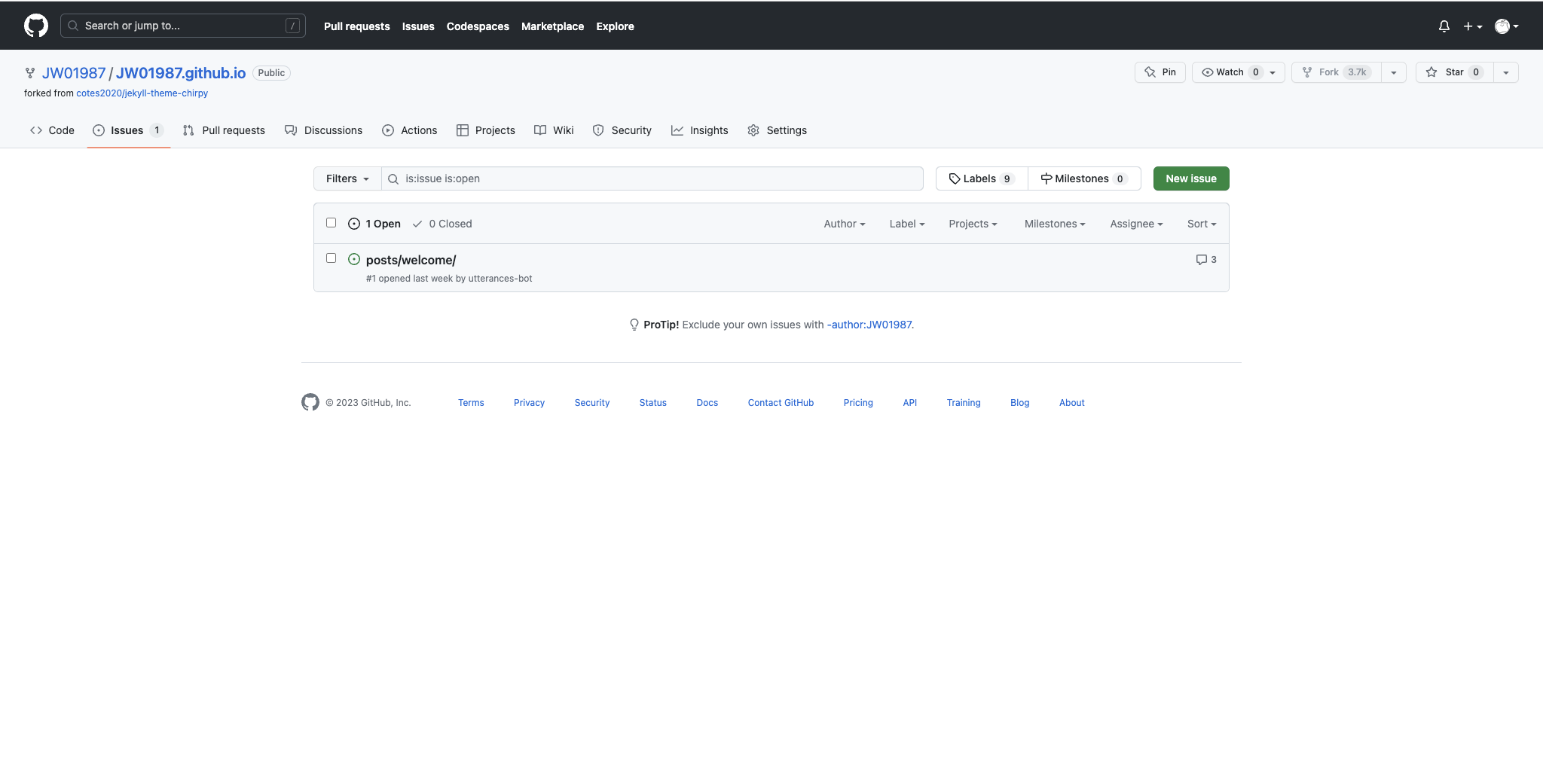
Go to the repository’s issues.
 In this example, I’ve already merged them into a test repository.
In this example, I’ve already merged them into a test repository.
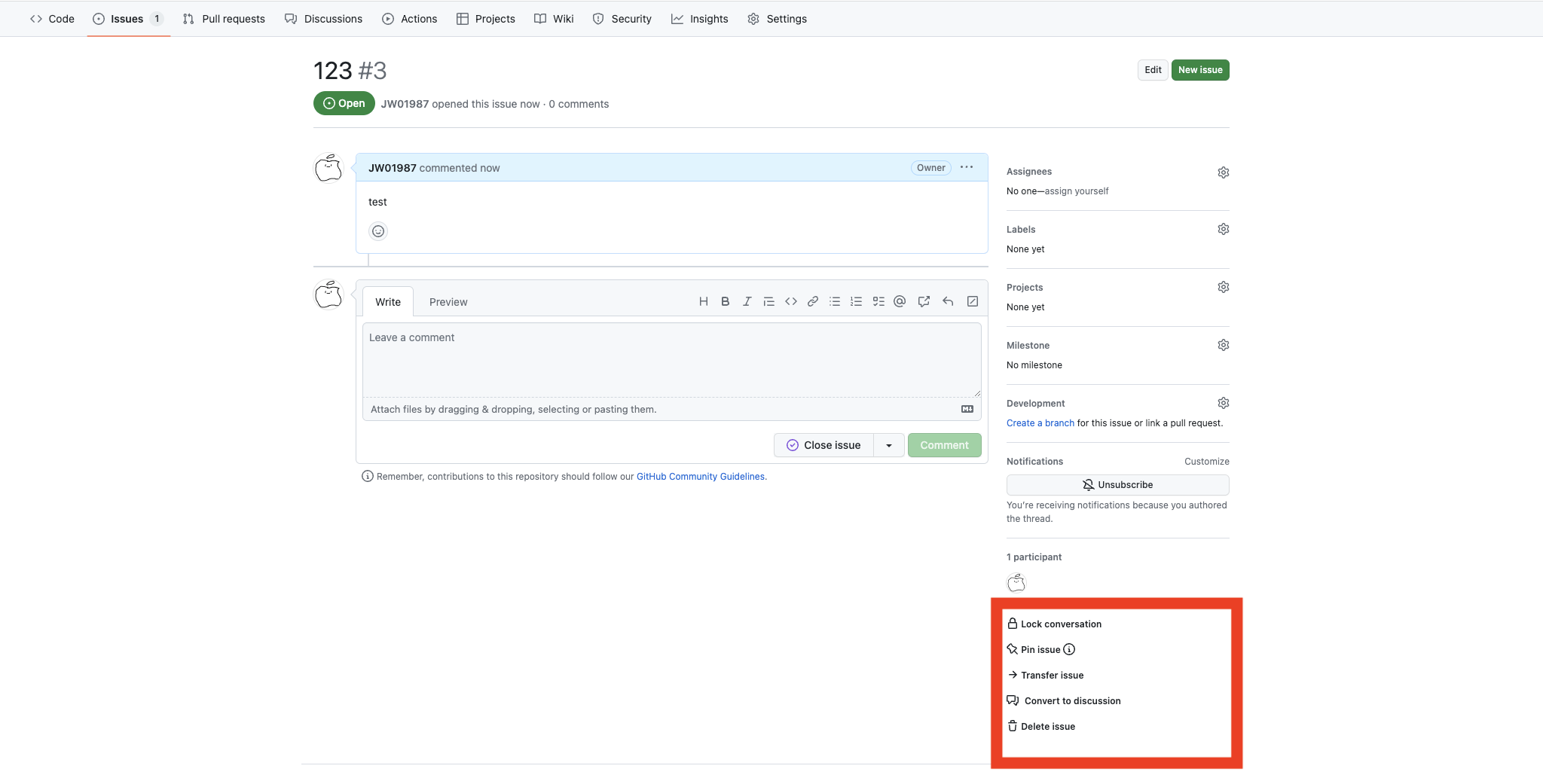
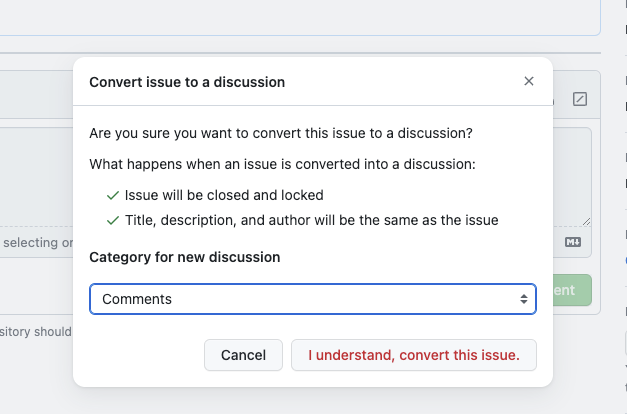
 Click on “convert to discussions.”
Click on “convert to discussions.”
 Place them into the desired category.
Place them into the desired category.
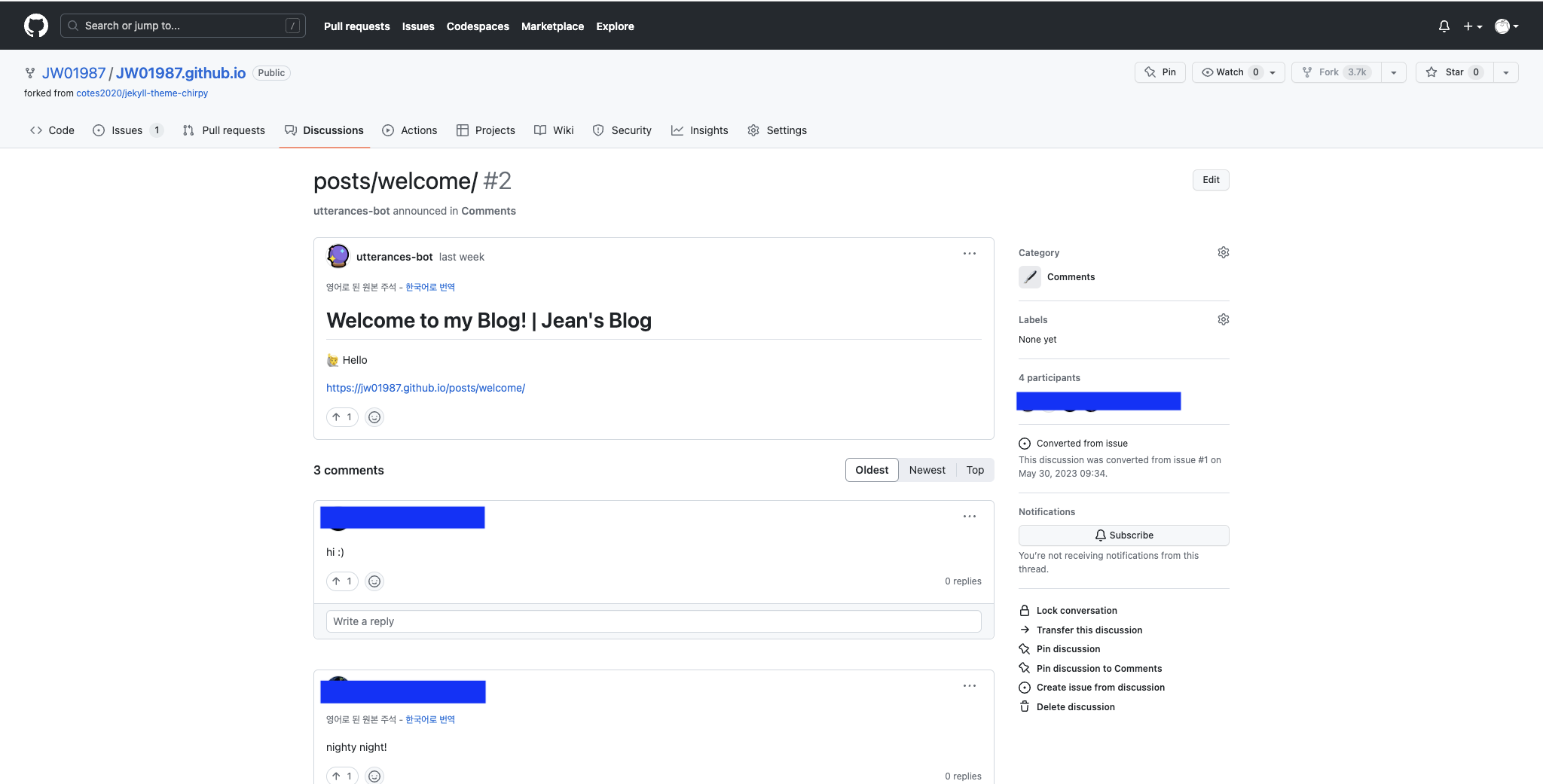
 Now, all the comments from the issues have been migrated! It was great that I didn’t have to click multiple times to accomplish this.
Now, all the comments from the issues have been migrated! It was great that I didn’t have to click multiple times to accomplish this.